とりま、Twenty Sixteen に外観を変更。このテーマは、スマホサイズの横幅にするとサイドバーがページ下部へ移動するだけのようなのでウィジェット最下段にアドセンスを挿入。
でも、このままでは youtube の表示に問題があるのでスタイルシートくらいは早々に変更したい。
そこで、2016 の子テーマを用意。子テーマは親テーマを変更することなく定義を上書きするので、変えたいトコだけ変えられて何かと便利。自作テーマを作る練習にもなるよ。
子テーマの作り方
子テーマの最小構成
- 子テーマディレクトリ
- style.css
- functions.php
というわけで、まずは子テーマ用のディレクトリを作成。名前は空白さえなければ、何でもイイ。とはいえ、トラブルを防ぐ意味で半角英数で「2016child」としてみた。
スタイルシート作成
スタイルシートヘッダが必要なので各項目を適宜変更したものを作成。オリジナルのヘッダじゃないとエラーとなるから書き換えを忘れずに。
「Template:」行は、親テーマのディレクトリ名。該当テーマのディレクトリ名を指定しよう。
コメントで日本語を書き込む可能性を考えて、文字コードは UTF-8 で保存。
/*
Theme Name: 2016 Child
Theme URI: http://weblog.4141.biz/themes/2016child
Description: Twenty Sixteen Child Theme
Author: webloger
Author URI: http://weblog.4141.biz/
Template: twentysixteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: responsive-layout
Text Domain: 2016child
*/で、youtube 関連のスタイルをカキカキ。φ(..)
functions.php 作成
今回の子テーマは、スタイルシートファイル一枚なので↓なカンジ。これで親テーマのスタイルシートの後、子テーマのスタイルシートが読み込まれる。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>子テーマの有効化
最後に子テーマフォルダをアップ、有効化して終了。
従来通り FTP で上げてもいいけど、ワードプレスの管理画面からアップできるので、まずはフォルダを圧縮。
ウィンドウズ 10 なら、子テーマフォルダ上で
右クリック > 送る > 圧縮(zip形式)フォルダー
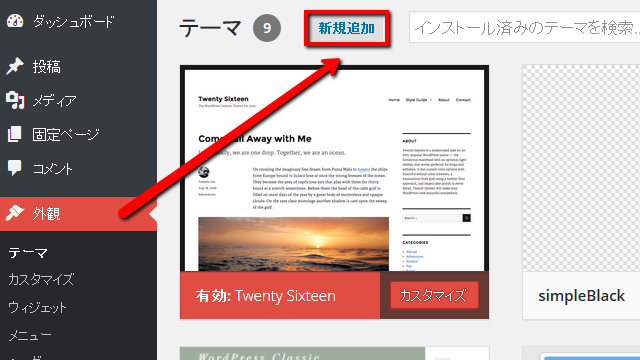
 ワードプレスの管理画面から
ワードプレスの管理画面から
外観 > テーマ > 新規追加 > テーマのアップロード
「参照」ボタンを押して、子テーマの圧縮フォルダを選択。フォルダ名を確認したら、「今すぐインストール」をクリック。
ライブプレビューで変更の反映を確認したら、保存して有効化。
お疲れ様でした。
( ^^) _旦~~
子テーマが反映されない場合
- スタイルシートヘッダの「Template:」で親テーマのディレクトリを指定しているか。
- functions.php のファイル名に複数形の「 s 」を忘れてないか。
- 完全な PHP タグ「
<?php ... ?>」を書き忘れてないか。 - PHP 閉じタグ後ろのホワイトスペース除去を忘れてないか。
以上のあたりをチェックしてみてください。

コメントを残す